For those looking to finetune the user experience of their website and gain an advantage within the most prominent search engine rankings, Google Core Web Vitals can shine a light on where you may be going wrong. Necessary to not only consider but master in your own time, these user experience metrics can be tracked within every page present on a website, therefore if a particular page isn’t garnering the clicks you desire, adjustments can easily be made.
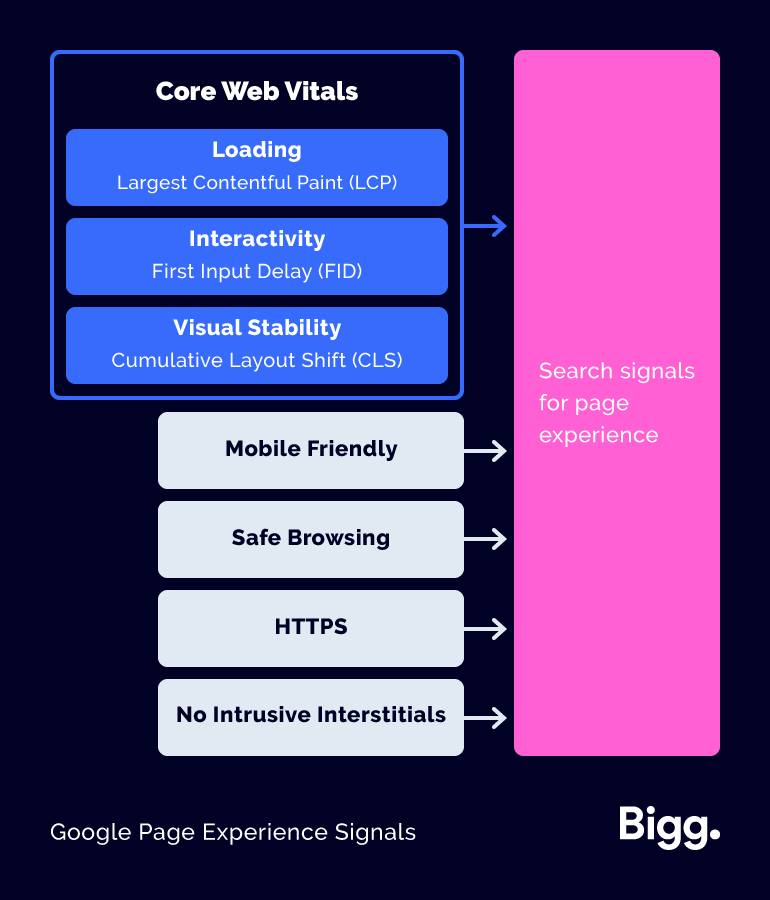
Since ‘page experience’ has been considered a factor within search rankings – having been first introduced in June 2021 – there are three notable core web vitals to keep track of. These are…
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift
With the basics covered, what exactly are Google core web vitals? Do Google core web vitals affect SEO? And how important are core web vitals for SEO? We’ll cover this and more as we outline the key focus points for success.

An Overview Of Google Core Web Vitals
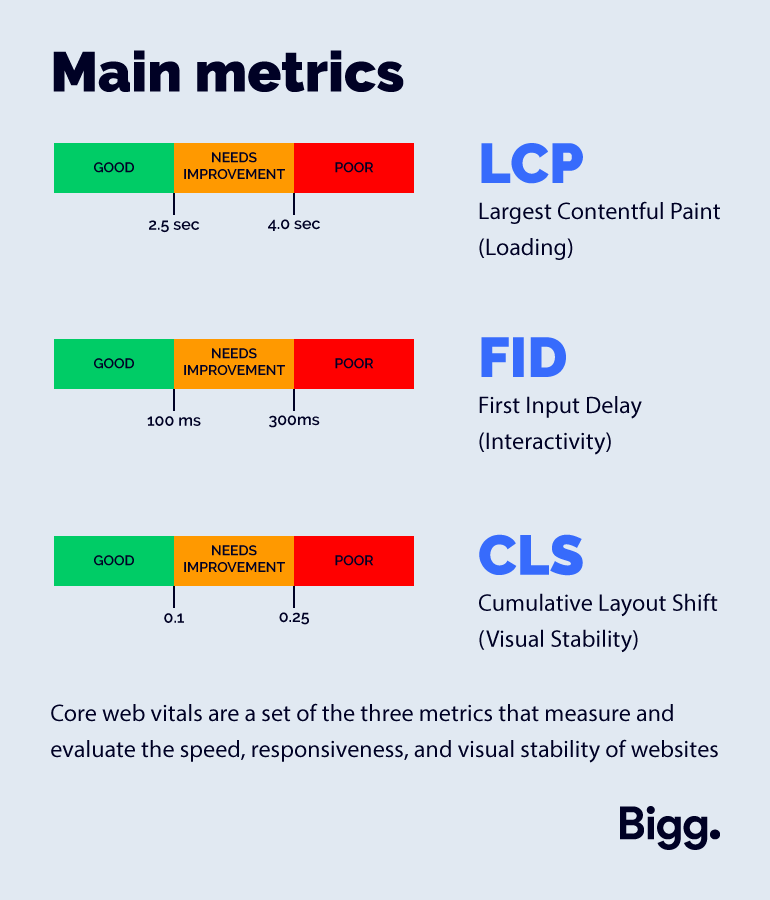
In simple terms, the core web vitals are a set of three metrics designed to measure the overall experience of whether a website feels efficient and fast, or slow and unresponsive to the pool of users, providing a helpful insight into the way in which visitors are able to navigate through pages, and interact with elements hassle-free. Tracked within a trio of helpful colour-coded charts, as can be seen below, loading speed, interactivity and visual stability each have a part to play when determining the success of core web vitals.

Ultimately, pages will need to be within the green area for all three core web vitals to benefit completely from an improvement in ranking. Even when optimised, although your homepage for example may excel in all three metrics, you should remain wary. Differing values across two pages could still result in variable page experience rankings.
Measuring Importance
Google’s core web vitals are themselves based on Real User Metrics (RUM), therefore Google uses authentic anonymised data from real users, feeding metrics back and making them available in the Chrome User Experience Report (CrUX).
The easiest way to get a quick look at core web vitals for an individual URL is to enter the site address into Page Speed Insights, WebPageTest.Org or a similar tool. If you’re looking to access how Google views your whole site, however, you’ll need to access Google Search Console. Whereas many of us are happy to simply measure the speed of a page using popular online tools which only scratch the surface, core web vitals make us take a more nuanced look at the accessibility and user-friendliness of pages, refocusing efforts to look at the three core metrics which we’ll outline below in more detail.
Largest Contentful Paint
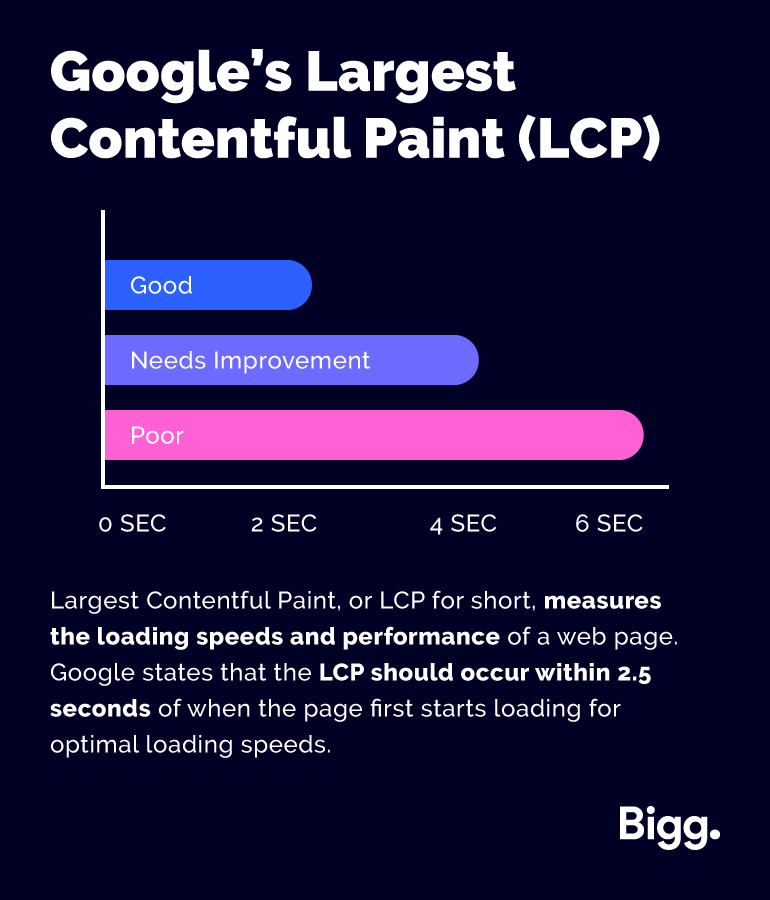
Of the three core web vitals, the Largest Contentful Paint (LCP) is the most straightforward to grasp. Here’s a breakdown of what it means and why it’s important:

- LCP measures how quickly the largest component loads onto a webpage. This component is usually the most important content on the page.
- The “largest component” doesn’t have to be a big image or media file. It could be a significant piece of text, an interactive heading, or another unique element.
- LCP focuses on loading performance and offers an interesting alternative to other well-known metrics like time to first byte (TTFB), DOM content loaded, and speed index.
Why LCP Matters
- LCP is designed to provide a straightforward way of assessing loading performance.
- It’s particularly useful for people who might not be familiar with technical performance terms.
- LCP offers a clear picture of how fast a page loads by concentrating on the largest content element.
Ideal LCP Target
- Generally, it’s recommended to aim for an LCP within 2.5 seconds for every page on your website.
- Achieving this can be challenging for large web pages or those with numerous features and high-resolution images.
Improvement Strategies
To enhance LCP and overall loading speed, consider these steps:
- Remove unnecessary third-party scripts.
- Upgrade to a better web hosting service.
- Eliminate or optimise large page elements.
- Remember, while improving LCP might not be an instant fix, these steps can help gradually enhance your website’s user experience.
First Input Delay
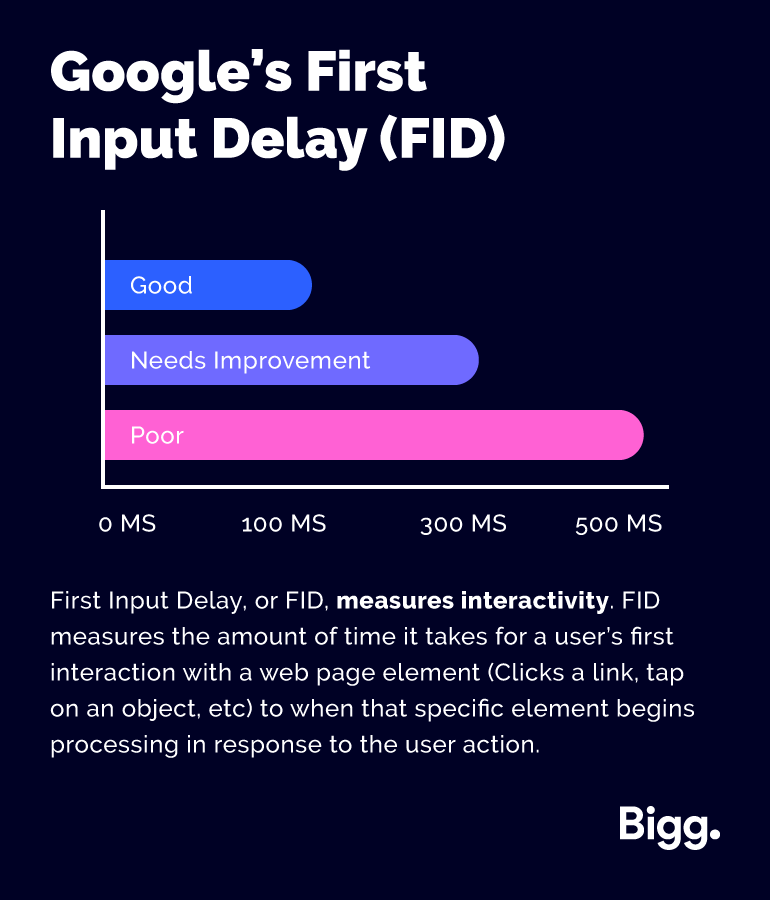
First Input Delay (FID) is a valuable metric that measures the time between a user’s interaction with a web page, like clicking a link, and the browser’s processing of that action. Its purpose is to address a crucial aspect of user experience: responsiveness.

- FID helps identify delays in user interactions, preventing frustration caused by seemingly loaded but unresponsive content.
- This metric focuses on measuring how quickly a webpage becomes interactive after a user takes an action.
Challenges and Unpredictability
- Accurate simulation of FID is challenging, as it depends on the exact moment a user interacts with a page and how long the browser takes to respond.
- Due to varied user behaviours, FID can be unpredictable and challenging to precisely pinpoint.
Optimising FID
To improve FID, consider these strategies:
- Utilise browser caching to expedite content loading.
- Remove third-party scripts that could adversely affect responsiveness.
Key Takeaways
- FID is crucial for assessing user experience and interactivity on web pages.
- Addressing FID issues enhances the overall navigation and usability of your website.
By understanding and optimising FID, website owners and developers can enhance user satisfaction and ensure smoother interactions for all visitors.
Cumulative Layout Shift
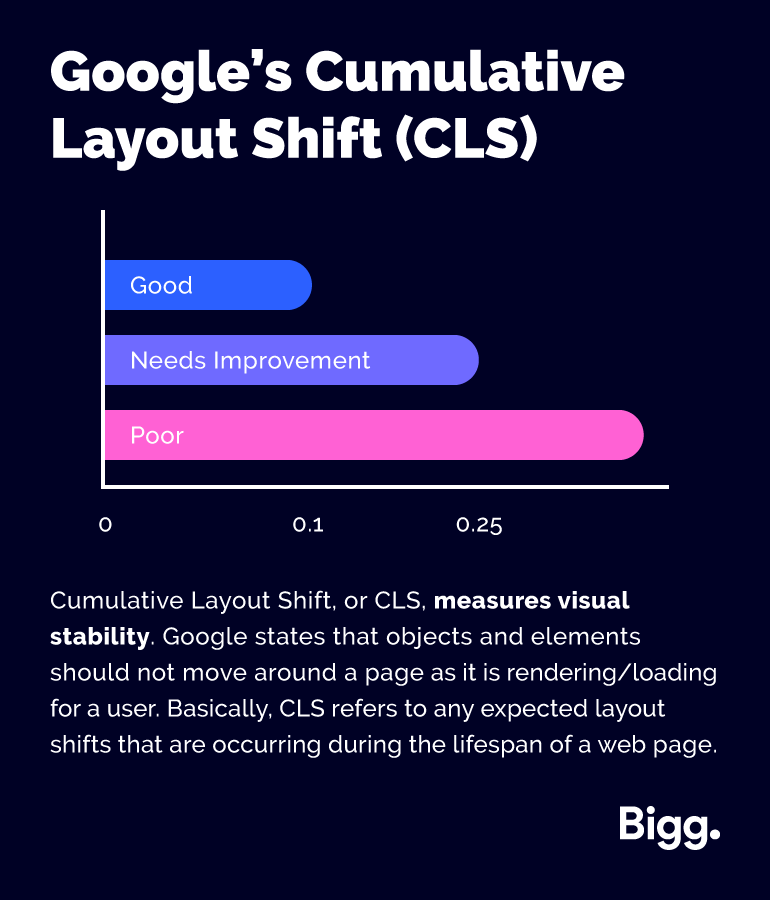
Cumulative Layout Shift (CLS) stands out as one of the most intriguing metrics in the trio. It evaluates the visual stability of a webpage, specifically tracking how much the page jumps around unpredictably as new content appears or falls into place.

- CLS focuses on measuring the extent of visual instability as a page loads.
- Imagine a scenario where text shifts unpredictably as images, ads, and videos appear; this would likely result in a poor CLS score within the core web vitals.
Importance of Stability
- Ensuring stability is crucial to enhance user experience.
- Stable page elements prevent users from having to reorient themselves when the page finishes loading.
- A constantly shifting layout increases the risk of accidental clicks, leading to user frustration.
Optimising Visual Stability
- Maintain consistent page elements as content loads with these strategies:
- Use set size attribute dimensions for media to prevent layout unpredictability.
- Ensure ad elements have reserved space to prevent sudden shifts.
- Unpredictable ad appearances can disrupt content positioning and hinder visitor access.
Key Takeaways
- CLS is vital for evaluating the visual stability of a web page during loading.
- Keeping a stable layout enhances user experience and minimises frustration.
By focusing on Cumulative Layout Shift (CLS), website owners and developers can create a smoother, more predictable visual experience for users, ensuring seamless interactions and content consumption.
Master The Formula
Realistically, to maximise the quality of your core web vitals, you will want all of your web pages to appear with green metrics across the board – strictly no ambers or reds. Though an amber is a good indicator you’re close to passing, it’s really only greens that are at the very top. One thing we’ve noticed when helping clients with finetuning their core web vitals is that there are often similar issues present on many pages across a site, and fixing these can quickly yield benefits in the form of much-improved LCP, FID and CLS metrics.
It’s important to mention that fine-tuning core web vitals won’t magically push your pages to the illustrious number one spot within a Google search. Google themselves have been quick to stress that page experience is one of several factors used to rank sites in search, with plenty of other ways to optimise search ranking.
At Bigg, we’re a dynamic digital marketing agency that is well-equipped to get you the results you’re looking for. By using a visitor journey approach to SEO that leverages improved user-experience and conversion rates with traditional optimisation methods, we can help to improve results and increase your profitability month after month. Get in touch today to discover how we can help your business!


Comments are closed.